找到
33
篇与
网站
相关的结果
- 第 3 页
-
 typecho跨博客双方文章同步(实现一方发文章双方全有) 1. 实现原理 每个博客(A 和 B)提供一个 API 接口,用于接收对方博客发来的文章。 当 A 发布新文章时,调用 B 的 API 接口,将文章发布到 B 博客。 当 B 发布新文章时,调用 A 的 API 接口,将文章发布到 A 博客。 双方通过注册为对方的用户,获得发文权限,但不会共享管理员账号。 2. 实现步骤 步骤 1:在 A 和 B 博客中创建 API 接口 每个博客需要创建一个 API 接口,用于接收对方发来的文章。 A 博客的 API 接口示例代码: <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; // 接收文章数据 $input = file_get_contents('php://input'); $data = json_decode($input, true); // 验证请求(可选) $token = $_SERVER['HTTP_AUTHORIZATION'] ?? ''; if ($token !== '你的API密钥') { header('HTTP/1.1 401 Unauthorized'); exit; } // 插入文章 $db = Typecho_Db::get(); $insert = $db->insert('table.contents') ->rows([ 'title' => $data['title'], 'slug' => $data['slug'], 'created' => time(), 'modified' => time(), 'text' => $data['content'], 'authorId' => $data['authorId'], // 对方的用户 ID 'type' => 'post', 'status' => 'publish', 'commentsNum' => 0, 'allowComment' => 1, 'allowPing' => 1, 'allowFeed' => 1 ]); $db->query($insert); // 返回成功响应 header('Content-Type: application/json'); echo json_encode(['status' => 'success']); 步骤 2:在 A 和 B 博客中注册为对方的用户 在 A 博客中注册 B 博客的管理员账号为一个普通用户,记录其用户 ID。 在 B 博客中注册 A 博客的管理员账号为一个普通用户,记录其用户 ID。 步骤 3:在 A 和 B 博客中开发文章同步功能 当 A 发布新文章时,调用 B 的 API 接口;当 B 发布新文章时,调用 A 的 API 接口。 A 博客的同步代码: function syncPostToBlogB($post) { // B 博客的 API 地址 $url = 'https://B博客地址/api/sync-post'; // 文章数据 $data = [ 'title' => $post['title'], 'slug' => $post['slug'], 'content' => $post['text'], 'authorId' => 'B博客中A的用户ID' // A 在 B 博客中的用户 ID ]; // 发送 HTTP 请求 $ch = curl_init($url); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data)); curl_setopt($ch, CURLOPT_HTTPHEADER, [ 'Content-Type: application/json', 'Authorization: 你的API密钥' ]); $response = curl_exec($ch); curl_close($ch); // 记录日志(可选) file_put_contents(__TYPECHO_ROOT_DIR__ . '/usr/plugins/SyncToBlogB/log.txt', $response . PHP_EOL, FILE_APPEND); } B 博客的同步代码: 代码与 A 博客类似,只需修改 API 地址和用户 ID。 步骤 4:挂载文章发布事件 在 A 和 B 博客中,挂载文章发布事件,调用同步函数。 A 博客的挂载代码: Typecho_Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array('SyncToBlogB_Plugin', 'syncPostToBlogB'); B 博客的挂载代码: Typecho_Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array('SyncToBlogA_Plugin', 'syncPostToBlogA'); 3. 测试同步功能 在 A 博客发布一篇文章,检查是否同步到 B 博客。 在 B 博客发布一篇文章,检查是否同步到 A 博客。 确保双方原有的文章不受影响。 注意事项 API 安全性:使用 HTTPS 加密传输数据,并在 API 接口中添加身份验证(如 API 密钥)。 用户权限:确保对方用户只能发布文章,不能修改或删除其他文章。 文章格式:确保文章内容格式兼容(如 Markdown 或 HTML)。 性能优化:如果文章数量较多,可以增加错误重试机制和日志记录。 更多技术分享和实用教程,欢迎访问我的博客:6v6 博客,一起探索技术的无限可能!
typecho跨博客双方文章同步(实现一方发文章双方全有) 1. 实现原理 每个博客(A 和 B)提供一个 API 接口,用于接收对方博客发来的文章。 当 A 发布新文章时,调用 B 的 API 接口,将文章发布到 B 博客。 当 B 发布新文章时,调用 A 的 API 接口,将文章发布到 A 博客。 双方通过注册为对方的用户,获得发文权限,但不会共享管理员账号。 2. 实现步骤 步骤 1:在 A 和 B 博客中创建 API 接口 每个博客需要创建一个 API 接口,用于接收对方发来的文章。 A 博客的 API 接口示例代码: <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; // 接收文章数据 $input = file_get_contents('php://input'); $data = json_decode($input, true); // 验证请求(可选) $token = $_SERVER['HTTP_AUTHORIZATION'] ?? ''; if ($token !== '你的API密钥') { header('HTTP/1.1 401 Unauthorized'); exit; } // 插入文章 $db = Typecho_Db::get(); $insert = $db->insert('table.contents') ->rows([ 'title' => $data['title'], 'slug' => $data['slug'], 'created' => time(), 'modified' => time(), 'text' => $data['content'], 'authorId' => $data['authorId'], // 对方的用户 ID 'type' => 'post', 'status' => 'publish', 'commentsNum' => 0, 'allowComment' => 1, 'allowPing' => 1, 'allowFeed' => 1 ]); $db->query($insert); // 返回成功响应 header('Content-Type: application/json'); echo json_encode(['status' => 'success']); 步骤 2:在 A 和 B 博客中注册为对方的用户 在 A 博客中注册 B 博客的管理员账号为一个普通用户,记录其用户 ID。 在 B 博客中注册 A 博客的管理员账号为一个普通用户,记录其用户 ID。 步骤 3:在 A 和 B 博客中开发文章同步功能 当 A 发布新文章时,调用 B 的 API 接口;当 B 发布新文章时,调用 A 的 API 接口。 A 博客的同步代码: function syncPostToBlogB($post) { // B 博客的 API 地址 $url = 'https://B博客地址/api/sync-post'; // 文章数据 $data = [ 'title' => $post['title'], 'slug' => $post['slug'], 'content' => $post['text'], 'authorId' => 'B博客中A的用户ID' // A 在 B 博客中的用户 ID ]; // 发送 HTTP 请求 $ch = curl_init($url); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data)); curl_setopt($ch, CURLOPT_HTTPHEADER, [ 'Content-Type: application/json', 'Authorization: 你的API密钥' ]); $response = curl_exec($ch); curl_close($ch); // 记录日志(可选) file_put_contents(__TYPECHO_ROOT_DIR__ . '/usr/plugins/SyncToBlogB/log.txt', $response . PHP_EOL, FILE_APPEND); } B 博客的同步代码: 代码与 A 博客类似,只需修改 API 地址和用户 ID。 步骤 4:挂载文章发布事件 在 A 和 B 博客中,挂载文章发布事件,调用同步函数。 A 博客的挂载代码: Typecho_Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array('SyncToBlogB_Plugin', 'syncPostToBlogB'); B 博客的挂载代码: Typecho_Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array('SyncToBlogA_Plugin', 'syncPostToBlogA'); 3. 测试同步功能 在 A 博客发布一篇文章,检查是否同步到 B 博客。 在 B 博客发布一篇文章,检查是否同步到 A 博客。 确保双方原有的文章不受影响。 注意事项 API 安全性:使用 HTTPS 加密传输数据,并在 API 接口中添加身份验证(如 API 密钥)。 用户权限:确保对方用户只能发布文章,不能修改或删除其他文章。 文章格式:确保文章内容格式兼容(如 Markdown 或 HTML)。 性能优化:如果文章数量较多,可以增加错误重试机制和日志记录。 更多技术分享和实用教程,欢迎访问我的博客:6v6 博客,一起探索技术的无限可能! -
 Typecho 插件开发指南:从零开始实现文章同步功能 Typecho 插件开发指南:从零开始实现文章同步功能 1. 插件目录结构 Typecho 插件需要放置在 usr/plugins/ 目录下。每个插件是一个独立的文件夹,文件夹名称就是插件的唯一标识。 例如,创建一个名为 SyncToPlatform 的插件: usr/plugins/SyncToPlatform/ ├── Plugin.php // 插件主文件 ├── LICENSE // 插件许可证 └── README.md // 插件说明文档 2. 插件主文件 (Plugin.php) 插件的核心逻辑写在 Plugin.php 文件中。以下是一个简单的插件示例,用于在文章发布时触发同步操作。 <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; class SyncToPlatform_Plugin implements Typecho_Plugin_Interface { /** * 激活插件 */ public static function activate() { // 挂载文章发布事件 Typecho_Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array('SyncToPlatform_Plugin', 'syncPost'); return _t('插件已激活'); } /** * 禁用插件 */ public static function deactivate() { return _t('插件已禁用'); } /** * 插件配置面板 */ public static function config(Typecho_Widget_Helper_Form $form) { // 添加 Medium API Token 输入框 $apiToken = new Typecho_Widget_Helper_Form_Element_Text('apiToken', NULL, '', _t('Medium API Token'), _t('请输入你的 Medium API Token')); $form->addInput($apiToken); // 添加用户 ID 输入框 $userId = new Typecho_Widget_Helper_Form_Element_Text('userId', NULL, '', _t('Medium 用户 ID'), _t('请输入你的 Medium 用户 ID')); $form->addInput($userId); } /** * 个人用户的配置面板 */ public static function personalConfig(Typecho_Widget_Helper_Form $form) { // 不需要个人配置 } /** * 文章发布时同步到 Medium */ public static function syncPost($contents, $class) { // 获取插件配置 $options = Typecho_Widget::widget('Widget_Options'); $pluginConfig = $options->plugin('SyncToPlatform'); $apiToken = $pluginConfig->apiToken; $userId = $pluginConfig->userId; if (empty($apiToken) || empty($userId)) { return; } // 准备文章数据 $title = $contents['title']; $content = $contents['text']; $tags = isset($contents['tags']) ? explode(',', $contents['tags']) : []; // 调用 Medium API 发布文章 $url = "https://api.medium.com/v1/users/{$userId}/posts"; $data = [ 'title' => $title, 'contentFormat' => 'markdown', 'content' => $content, 'tags' => $tags, 'publishStatus' => 'public' // 或 'draft' ]; $ch = curl_init($url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_HTTPHEADER, [ 'Authorization: Bearer ' . $apiToken, 'Content-Type: application/json' ]); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data)); $response = curl_exec($ch); curl_close($ch); // 记录日志(可选) file_put_contents(__TYPECHO_ROOT_DIR__ . '/usr/plugins/SyncToPlatform/log.txt', $response . PHP_EOL, FILE_APPEND); } } 3. 插件配置 在 Typecho 后台的“插件”页面,找到 SyncToPlatform 插件并激活。 进入插件设置页面,输入你的 Medium API Token 和用户 ID。 4. 测试插件 在 Typecho 中发布一篇文章,插件会自动调用 Medium API 将文章同步到 Medium。 检查 Medium 账号,确认文章是否成功发布。 扩展功能 支持更多平台:可以在 syncPost 方法中添加其他平台的 API 调用逻辑(如 CSDN、知乎等)。 错误处理:增加对 API 调用失败的处理,例如重试或记录错误日志。 自定义发布状态:允许用户选择文章发布状态(公开或草稿)。 注意事项 API 限制:不同平台的 API 可能有调用频率限制,注意不要频繁调用。 安全性:确保 API Token 等敏感信息的安全,不要泄露。 格式兼容性:不同平台对内容的格式要求不同,可能需要调整文章内容。 更多技术分享和实用教程,欢迎访问我的博客:6v6 博客,一起探索技术的无限可能!
Typecho 插件开发指南:从零开始实现文章同步功能 Typecho 插件开发指南:从零开始实现文章同步功能 1. 插件目录结构 Typecho 插件需要放置在 usr/plugins/ 目录下。每个插件是一个独立的文件夹,文件夹名称就是插件的唯一标识。 例如,创建一个名为 SyncToPlatform 的插件: usr/plugins/SyncToPlatform/ ├── Plugin.php // 插件主文件 ├── LICENSE // 插件许可证 └── README.md // 插件说明文档 2. 插件主文件 (Plugin.php) 插件的核心逻辑写在 Plugin.php 文件中。以下是一个简单的插件示例,用于在文章发布时触发同步操作。 <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; class SyncToPlatform_Plugin implements Typecho_Plugin_Interface { /** * 激活插件 */ public static function activate() { // 挂载文章发布事件 Typecho_Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array('SyncToPlatform_Plugin', 'syncPost'); return _t('插件已激活'); } /** * 禁用插件 */ public static function deactivate() { return _t('插件已禁用'); } /** * 插件配置面板 */ public static function config(Typecho_Widget_Helper_Form $form) { // 添加 Medium API Token 输入框 $apiToken = new Typecho_Widget_Helper_Form_Element_Text('apiToken', NULL, '', _t('Medium API Token'), _t('请输入你的 Medium API Token')); $form->addInput($apiToken); // 添加用户 ID 输入框 $userId = new Typecho_Widget_Helper_Form_Element_Text('userId', NULL, '', _t('Medium 用户 ID'), _t('请输入你的 Medium 用户 ID')); $form->addInput($userId); } /** * 个人用户的配置面板 */ public static function personalConfig(Typecho_Widget_Helper_Form $form) { // 不需要个人配置 } /** * 文章发布时同步到 Medium */ public static function syncPost($contents, $class) { // 获取插件配置 $options = Typecho_Widget::widget('Widget_Options'); $pluginConfig = $options->plugin('SyncToPlatform'); $apiToken = $pluginConfig->apiToken; $userId = $pluginConfig->userId; if (empty($apiToken) || empty($userId)) { return; } // 准备文章数据 $title = $contents['title']; $content = $contents['text']; $tags = isset($contents['tags']) ? explode(',', $contents['tags']) : []; // 调用 Medium API 发布文章 $url = "https://api.medium.com/v1/users/{$userId}/posts"; $data = [ 'title' => $title, 'contentFormat' => 'markdown', 'content' => $content, 'tags' => $tags, 'publishStatus' => 'public' // 或 'draft' ]; $ch = curl_init($url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_HTTPHEADER, [ 'Authorization: Bearer ' . $apiToken, 'Content-Type: application/json' ]); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data)); $response = curl_exec($ch); curl_close($ch); // 记录日志(可选) file_put_contents(__TYPECHO_ROOT_DIR__ . '/usr/plugins/SyncToPlatform/log.txt', $response . PHP_EOL, FILE_APPEND); } } 3. 插件配置 在 Typecho 后台的“插件”页面,找到 SyncToPlatform 插件并激活。 进入插件设置页面,输入你的 Medium API Token 和用户 ID。 4. 测试插件 在 Typecho 中发布一篇文章,插件会自动调用 Medium API 将文章同步到 Medium。 检查 Medium 账号,确认文章是否成功发布。 扩展功能 支持更多平台:可以在 syncPost 方法中添加其他平台的 API 调用逻辑(如 CSDN、知乎等)。 错误处理:增加对 API 调用失败的处理,例如重试或记录错误日志。 自定义发布状态:允许用户选择文章发布状态(公开或草稿)。 注意事项 API 限制:不同平台的 API 可能有调用频率限制,注意不要频繁调用。 安全性:确保 API Token 等敏感信息的安全,不要泄露。 格式兼容性:不同平台对内容的格式要求不同,可能需要调整文章内容。 更多技术分享和实用教程,欢迎访问我的博客:6v6 博客,一起探索技术的无限可能! -
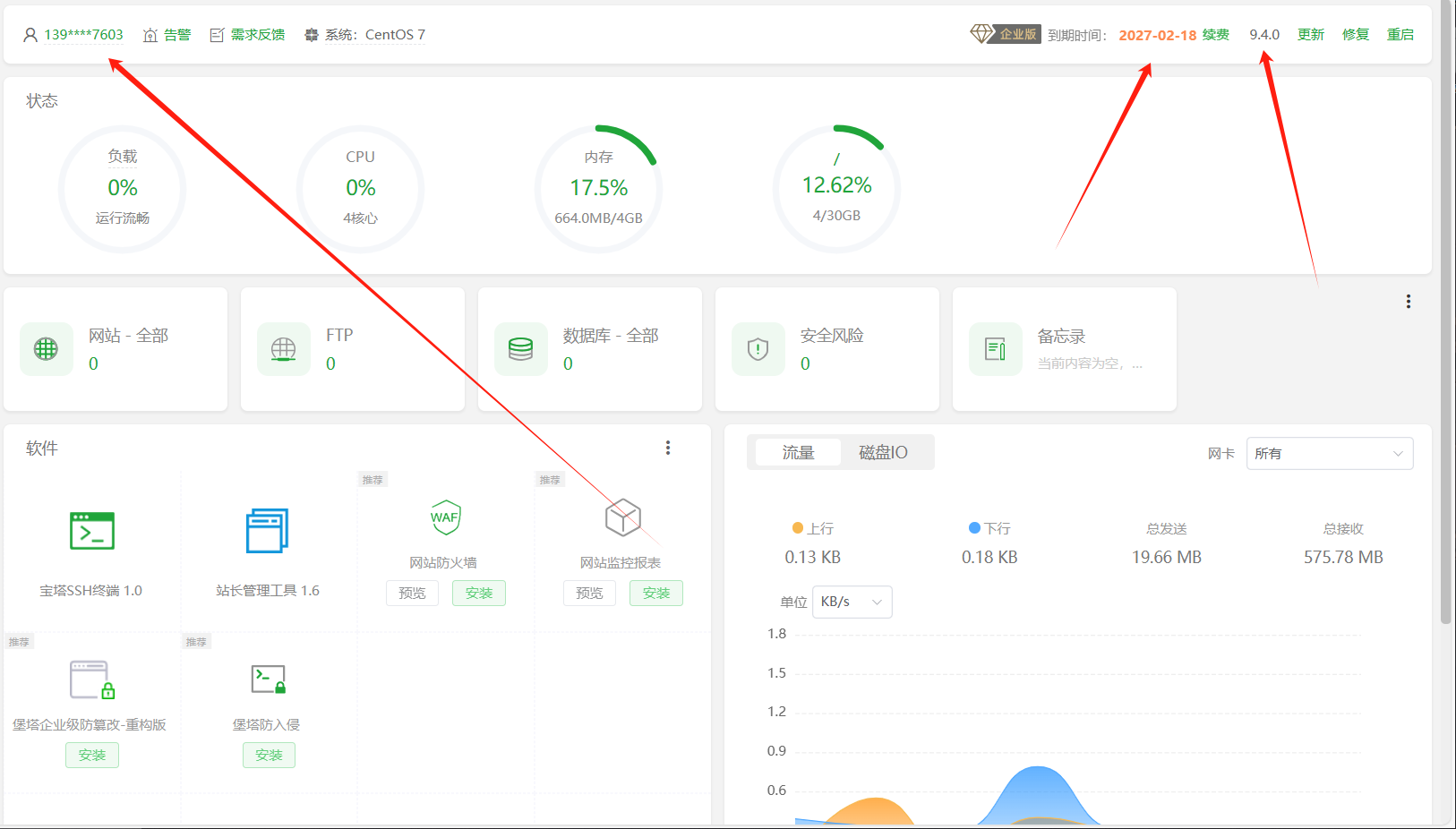
 2025年最新宝塔面板9.40企业版/专业版/开心破解版一键安装脚本 2025年最新宝塔面板9.40:企业版/专业版/开心破解版一键安装脚本 前言 2025年最新宝塔面板9.4.0版本发布,支持企业版、专业版及开心破解版一键安装/升级脚本。安装后无需登录宝塔账号即可直接使用,建议在纯净系统中安装。 支持功能: 一键安装 更新升级 后续版本可通过脚本或面板在线更新 e5d244af80b2e505f016433b1d1137a.png图片 官方更新记录 新增:宝塔邮局 新增:宝塔自动同步证书(SSL模块->自动同步) 新增:Docker->设置->系统信息显示 调整:宝塔面板整体UI 优化:页面流畅性 修复:文件搜索后无法编辑文件的问题 修复:部分情况下获取Java springboot日志配置错误的问题 修复:Docker网站项目设置缓存报错的问题 修复:tengine卸载失败的问题 修复:其他已知BUG 后续版本功能调整预告 应用环境包:预计9.5.0下架 Docker容器编辑:预计9.5.0下架 Docker容器分组:预计9.5.0下架 Docker容器日志切割:预计9.5.0下架 跨域访问CORS配置:预计9.5.0下架 流量限额:9.5.0下架旧版监控报表,新增新版监控报表 面板设置->备份还原:预计9.5.0重构 Java/Go/Python项目守护隔离时间:预计9.5.0下架 安装脚本 通用安装脚本(适用于多个系统) if [ -f /usr/bin/curl ];then curl -sSO http://io.bt.sb/install/install_panel.sh;else wget -O install_panel.sh http://io.bt.sb/install/install_panel.sh;fi;bash install_panel.sh CentOS安装命令 yum install -y wget && wget -O install.sh http://io.bt.sb/install/install_6.0.sh && sh install.sh Ubuntu/Debian安装命令 wget -O install.sh http://io.bt.sb/install/install-ubuntu_6.0.sh && sudo bash install.sh Fedora安装命令 wget -O install.sh http://io.bt.sb/install/install_6.0.sh && bash install.sh 试验性安装命令(独立运行环境,可能存在兼容性问题) curl -sSO http://io.bt.sb/install/install_panel.sh && bash install_panel.sh 升级到9.4.0开心版命令(适用于所有官方版/开心版/低版本) curl https://io.bt.sb/install/update_panel.sh|bash
2025年最新宝塔面板9.40企业版/专业版/开心破解版一键安装脚本 2025年最新宝塔面板9.40:企业版/专业版/开心破解版一键安装脚本 前言 2025年最新宝塔面板9.4.0版本发布,支持企业版、专业版及开心破解版一键安装/升级脚本。安装后无需登录宝塔账号即可直接使用,建议在纯净系统中安装。 支持功能: 一键安装 更新升级 后续版本可通过脚本或面板在线更新 e5d244af80b2e505f016433b1d1137a.png图片 官方更新记录 新增:宝塔邮局 新增:宝塔自动同步证书(SSL模块->自动同步) 新增:Docker->设置->系统信息显示 调整:宝塔面板整体UI 优化:页面流畅性 修复:文件搜索后无法编辑文件的问题 修复:部分情况下获取Java springboot日志配置错误的问题 修复:Docker网站项目设置缓存报错的问题 修复:tengine卸载失败的问题 修复:其他已知BUG 后续版本功能调整预告 应用环境包:预计9.5.0下架 Docker容器编辑:预计9.5.0下架 Docker容器分组:预计9.5.0下架 Docker容器日志切割:预计9.5.0下架 跨域访问CORS配置:预计9.5.0下架 流量限额:9.5.0下架旧版监控报表,新增新版监控报表 面板设置->备份还原:预计9.5.0重构 Java/Go/Python项目守护隔离时间:预计9.5.0下架 安装脚本 通用安装脚本(适用于多个系统) if [ -f /usr/bin/curl ];then curl -sSO http://io.bt.sb/install/install_panel.sh;else wget -O install_panel.sh http://io.bt.sb/install/install_panel.sh;fi;bash install_panel.sh CentOS安装命令 yum install -y wget && wget -O install.sh http://io.bt.sb/install/install_6.0.sh && sh install.sh Ubuntu/Debian安装命令 wget -O install.sh http://io.bt.sb/install/install-ubuntu_6.0.sh && sudo bash install.sh Fedora安装命令 wget -O install.sh http://io.bt.sb/install/install_6.0.sh && bash install.sh 试验性安装命令(独立运行环境,可能存在兼容性问题) curl -sSO http://io.bt.sb/install/install_panel.sh && bash install_panel.sh 升级到9.4.0开心版命令(适用于所有官方版/开心版/低版本) curl https://io.bt.sb/install/update_panel.sh|bash -
 百度对 .ren 域名的收录情况 百度对 .ren 域名的收录情况 百度对 .ren 域名的收录情况并不是完全不收录,但可能会受到一些影响。有用户反馈,使用 .ren 域名的网站在国内可以正常备案,收录情况主要与网站程序有关,而不是域名本身的问题。例如,大河人的网站 www.dahe.ren 在百度收录较少,但在 Google 收录较多。 百度不收录新站的原因 文章质量不佳:百度更喜欢原创性且有价值的文章。 站内重复页面太多:过多的重复页面会影响搜索引擎的关注。 网站更新频率:百度蜘蛛喜欢有新内容的网站,但更新需要形成一定的规律。 网站信用度:网站的创建时间和维护情况会影响收录。 不稳定的空间和服务器:这会导致网站无法访问,影响收录。 网站结构:合理的网站结构有助于提高收录率。 用户体验:不好的用户体验会影响收录。 提升网站收录的方法 提交网址:将网站首页提交给搜索引擎,蜘蛛会抓取并添加到索引中。 优化内容:提供高质量、原创的内容,避免重复页面。 定期更新:保持一定的更新频率,形成规律。 优化网站结构:采用合适的网站结构,如树状或扁平化结构。 反馈问题:如果网站长时间未被收录,可以通过百度资源平台反馈问题。 百度资源平台反馈问题 如果您的网站长时间未被百度收录,可以通过百度资源平台的反馈中心提交问题,网址为:https://ziyuan.baidu.com/feedback/index。 更多实用工具和资源可以在 6v6博客 找到。
百度对 .ren 域名的收录情况 百度对 .ren 域名的收录情况 百度对 .ren 域名的收录情况并不是完全不收录,但可能会受到一些影响。有用户反馈,使用 .ren 域名的网站在国内可以正常备案,收录情况主要与网站程序有关,而不是域名本身的问题。例如,大河人的网站 www.dahe.ren 在百度收录较少,但在 Google 收录较多。 百度不收录新站的原因 文章质量不佳:百度更喜欢原创性且有价值的文章。 站内重复页面太多:过多的重复页面会影响搜索引擎的关注。 网站更新频率:百度蜘蛛喜欢有新内容的网站,但更新需要形成一定的规律。 网站信用度:网站的创建时间和维护情况会影响收录。 不稳定的空间和服务器:这会导致网站无法访问,影响收录。 网站结构:合理的网站结构有助于提高收录率。 用户体验:不好的用户体验会影响收录。 提升网站收录的方法 提交网址:将网站首页提交给搜索引擎,蜘蛛会抓取并添加到索引中。 优化内容:提供高质量、原创的内容,避免重复页面。 定期更新:保持一定的更新频率,形成规律。 优化网站结构:采用合适的网站结构,如树状或扁平化结构。 反馈问题:如果网站长时间未被收录,可以通过百度资源平台反馈问题。 百度资源平台反馈问题 如果您的网站长时间未被百度收录,可以通过百度资源平台的反馈中心提交问题,网址为:https://ziyuan.baidu.com/feedback/index。 更多实用工具和资源可以在 6v6博客 找到。 -
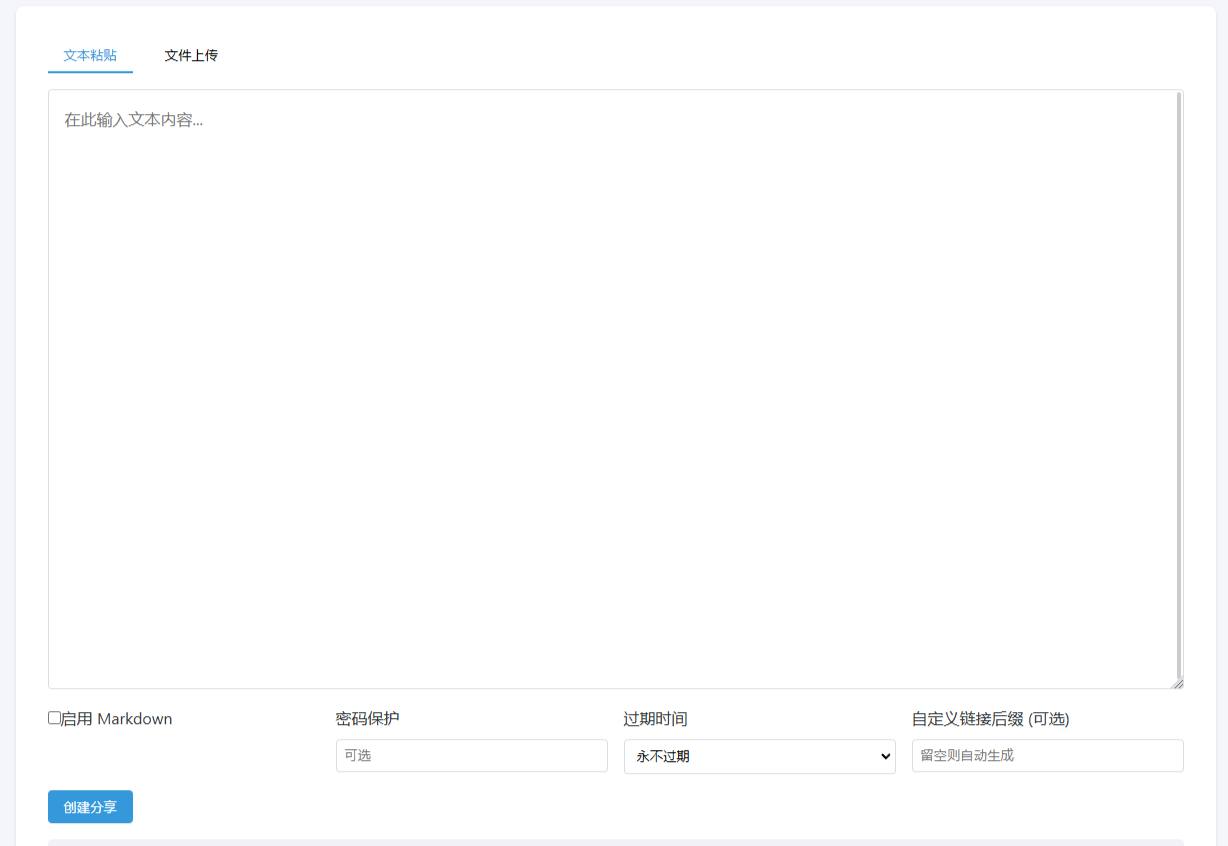
 CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 开源地址 使用方法 访问项目地址打开 CloudPaste 项目地址。 部署服务按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 开源地址 使用方法 访问项目地址打开 CloudPaste 项目地址。 部署服务按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste:基于 Cloudflare Workers 的在线剪贴板和文件分享服务 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 开源地址 使用方法 访问项目地址打开 CloudPaste 项目地址。 部署服务按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 CloudPaste 是一款基于 Cloudflare Workers 的在线剪贴板和文件分享服务,支持 Markdown、密码保护、文件上传等功能,还能设置过期时间、自定义密码和链接后缀。有能力的小伙伴可以自行搭建。 功能亮点 Markdown 支持:支持 Markdown 格式,方便文本编辑。 密码保护:分享内容可以设置密码,保护隐私。 文件上传:支持文件上传和分享,方便快捷。 自定义设置:支持设置过期时间、自定义密码和链接后缀。 阅后即焚:支持内容在查看后自动删除,保护隐私。 项目地址 开源地址 使用方法 访问项目地址打开 CloudPaste 项目地址。 部署服务按照项目说明进行部署,支持手动部署和一键部署。 使用服务 文本分享:支持纯文本和 Markdown 格式,支持实时预览。 文件分享:支持文件上传,支持多文件上传和文件预览。 访问控制:支持密码保护和访问次数限制。 注意事项 安全性:请确保正确配置环境变量,保护存储空间。 存储限制:注意 Cloudflare 提供的存储空间限制,及时清理过期内容。 隐私保护:使用密码保护功能,确保分享内容的安全。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
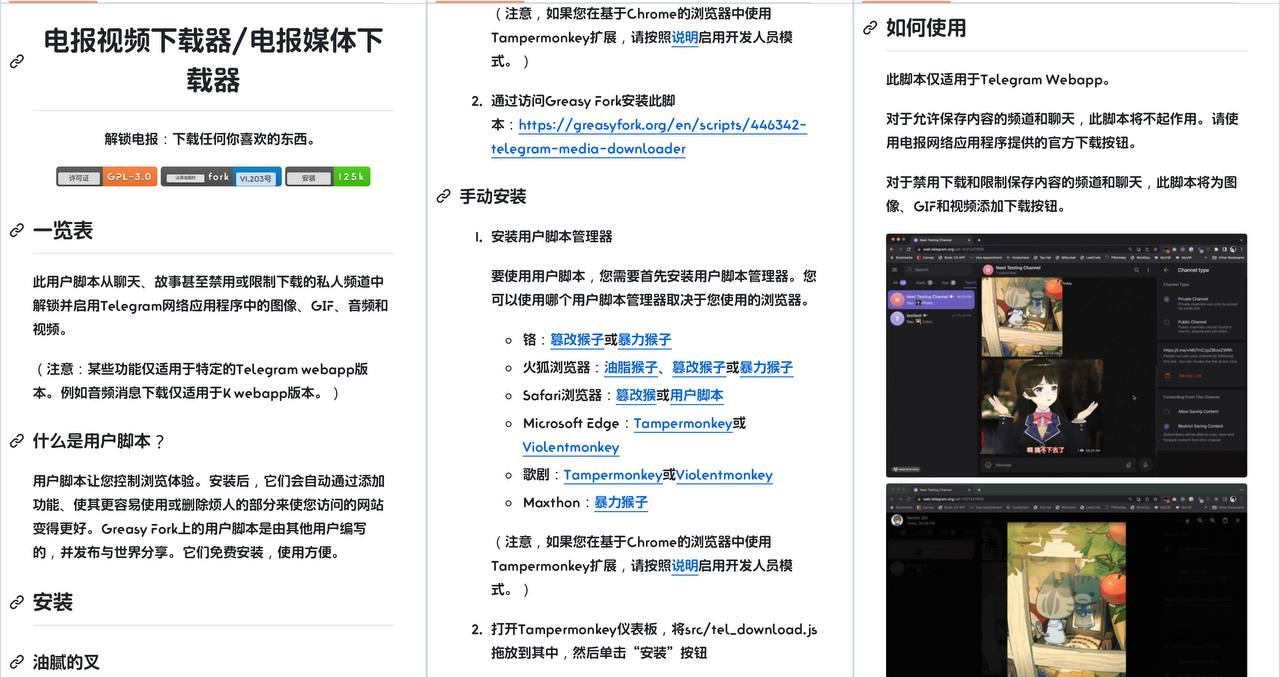
 Telegram Media Downloader:私密群资源下载油猴脚本 Telegram Media Downloader:私密群资源下载油猴脚本 Telegram Media Downloader 是一款强大的油猴脚本,可以帮助你下载任何私密频道和私密群的资源,只要能看到的,图片、音频、GIF、视频都能下载。以下是详细的功能和使用方法: 功能亮点 下载私密资源:禁止复制和转发的资源也能下载。 支持多种文件类型:图片、音频、GIF、视频都能下载。 详细教程:提供详细的使用教程,轻松上手。 使用方法 安装用户脚本管理器根据你的浏览器选择合适的用户脚本管理器: Chrome:Tampermonkey 或 Violentmonkey Firefox:Greasemonkey、Tampermonkey 或 Violentmonkey Safari:Tampermonkey 或 Userscripts Microsoft Edge:Tampermonkey 或 Violentmonkey Opera:Tampermonkey 或 Violentmonkey Maxthon:Violentmonkey 安装脚本访问 Greasy Fork 并安装该脚本。 手动安装 打开 Tampermonkey 仪表盘,将 src/tel_download.js 文件拖拽进去并点击“安装”按钮。 如何使用该脚本仅在 Telegram Web 应用上工作。对于允许保存内容的频道和聊天,该脚本不会有任何效果,请使用 Telegram Web 应用提供的官方下载按钮。对于禁止下载和限制保存内容的频道和聊天,该脚本将重新添加图片、GIF 和视频的下载按钮。 支持的 Web 应用版本Telegram 有两个不同的 Web 应用版本: https://webk.telegram.org / https://web.telegram.org/k/ https://webz.telegram.org / https://web.telegram.org/a/ 该脚本应在两个版本的 Web 应用上都能正常工作。如果你使用的是其他版本的 Web 应用且发现脚本无法工作,请在我们的 GitHub 仓库 提交问题。 检查下载进度对于视频,下载进度条将显示在屏幕的右下角。你也可以在开发者工具的控制台中查看日志。 支持作者如果你喜欢这个脚本,可以通过 Venmo 或请我喝杯咖啡来支持我。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
Telegram Media Downloader:私密群资源下载油猴脚本 Telegram Media Downloader:私密群资源下载油猴脚本 Telegram Media Downloader 是一款强大的油猴脚本,可以帮助你下载任何私密频道和私密群的资源,只要能看到的,图片、音频、GIF、视频都能下载。以下是详细的功能和使用方法: 功能亮点 下载私密资源:禁止复制和转发的资源也能下载。 支持多种文件类型:图片、音频、GIF、视频都能下载。 详细教程:提供详细的使用教程,轻松上手。 使用方法 安装用户脚本管理器根据你的浏览器选择合适的用户脚本管理器: Chrome:Tampermonkey 或 Violentmonkey Firefox:Greasemonkey、Tampermonkey 或 Violentmonkey Safari:Tampermonkey 或 Userscripts Microsoft Edge:Tampermonkey 或 Violentmonkey Opera:Tampermonkey 或 Violentmonkey Maxthon:Violentmonkey 安装脚本访问 Greasy Fork 并安装该脚本。 手动安装 打开 Tampermonkey 仪表盘,将 src/tel_download.js 文件拖拽进去并点击“安装”按钮。 如何使用该脚本仅在 Telegram Web 应用上工作。对于允许保存内容的频道和聊天,该脚本不会有任何效果,请使用 Telegram Web 应用提供的官方下载按钮。对于禁止下载和限制保存内容的频道和聊天,该脚本将重新添加图片、GIF 和视频的下载按钮。 支持的 Web 应用版本Telegram 有两个不同的 Web 应用版本: https://webk.telegram.org / https://web.telegram.org/k/ https://webz.telegram.org / https://web.telegram.org/a/ 该脚本应在两个版本的 Web 应用上都能正常工作。如果你使用的是其他版本的 Web 应用且发现脚本无法工作,请在我们的 GitHub 仓库 提交问题。 检查下载进度对于视频,下载进度条将显示在屏幕的右下角。你也可以在开发者工具的控制台中查看日志。 支持作者如果你喜欢这个脚本,可以通过 Venmo 或请我喝杯咖啡来支持我。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 如何处理 Typecho Joe 主题被抄袭或盗版的问题 在开源社区中,版权保护是一个非常重要的话题。如果你发现自己的主题(如 Joe 主题)被其他主题(如子比主题)抄袭或盗版,你可以采取以下措施来维护自己的权益。 一、确认侵权行为 在采取任何行动之前,首先要确认是否存在侵权行为。你可以通过以下方式对比两个主题: 功能对比:检查 Joe 主题和子比主题的功能是否高度相似,是否存在明显的抄袭。 代码对比:对比两个主题的代码,尤其是核心功能部分,看是否有大量相同的代码。 设计对比:检查主题的界面设计、布局和样式是否高度相似。 二、收集证据 如果确认存在侵权行为,你需要收集以下证据: 代码截图:对比两个主题的代码,特别是核心功能部分的代码。 功能演示:通过截图或视频展示两个主题在功能上的相似之处。 设计对比:对比两个主题的界面设计和布局,展示相似之处。 三、联系侵权方 在采取进一步行动之前,可以尝试直接联系侵权方。你可以通过以下方式联系: 发送邮件:找到侵权方的联系方式(通常在主题的官方网站或文档中),发送一封正式的邮件,说明侵权行为,并要求对方停止侵权。 平台申诉:如果侵权主题是在某个平台(如 GitHub、GitLab 等)上发布的,可以在平台上发起申诉。 示例邮件 主题:关于 Joe 主题侵权问题 尊敬的 [侵权方名称]: 您好! 我是 Typecho Joe 主题的开发者 [你的名字]。我注意到您发布的 [子比主题名称] 与我的 Joe 主题存在高度相似之处,这可能构成了侵权行为。 以下是侵权证据: - 功能对比:[附上功能对比的截图或链接] - 代码对比:[附上代码对比的截图或链接] - 设计对比:[附上设计对比的截图或链接] 我要求您立即停止侵权行为,并删除所有与 Joe 主题相似的内容。如果您有任何疑问或需要进一步沟通,请随时与我联系。 谢谢您的配合! [你的名字] [你的联系方式]四、平台申诉 如果侵权方没有回应或拒绝停止侵权行为,你可以在侵权主题发布的平台上发起申诉。以下是一些常见平台的申诉方法: GitHub 申诉 访问 GitHub 的 DMCA(数字千年版权法)页面:GitHub DMCA 页面。 填写申诉表单:提供侵权主题的链接、你的主题链接、侵权证据等信息。 提交申诉:提交表单后,GitHub 会根据你提供的信息进行调查,并采取相应的措施。 GitLab 申诉 访问 GitLab 的版权侵权页面:GitLab 版权侵权页面。 填写申诉表单:提供侵权主题的链接、你的主题链接、侵权证据等信息。 提交申诉:提交表单后,GitLab 会根据你提供的信息进行调查,并采取相应的措施。 五、法律途径 如果侵权行为严重且上述方法都无法解决问题,你可能需要考虑采取法律途径。以下是一些建议: 咨询律师:咨询专业的知识产权律师,了解你的权益和可以采取的法律行动。 发送律师函:通过律师发送正式的律师函,要求侵权方停止侵权行为。 提起诉讼:如果侵权方仍然拒绝停止侵权行为,你可以考虑提起诉讼。 六、社区支持 在开源社区中,维护版权是每个开发者的责任。你可以通过以下方式获得社区支持: 在 GitHub 或 GitLab 上发布问题:在 Joe 主题的仓库中发布问题,说明侵权行为,并寻求社区的支持。 在开源社区论坛中发帖:在开源社区论坛(如 Stack Overflow、V2EX 等)上发帖,说明侵权行为,并寻求社区的支持。 总结 维护版权是每个开发者的责任。如果你发现自己的主题被抄袭或盗版,可以通过以下步骤维护自己的权益: 确认侵权行为。 收集证据。 联系侵权方。 在平台上发起申诉。 考虑采取法律途径。 获得社区支持。
如何处理 Typecho Joe 主题被抄袭或盗版的问题 在开源社区中,版权保护是一个非常重要的话题。如果你发现自己的主题(如 Joe 主题)被其他主题(如子比主题)抄袭或盗版,你可以采取以下措施来维护自己的权益。 一、确认侵权行为 在采取任何行动之前,首先要确认是否存在侵权行为。你可以通过以下方式对比两个主题: 功能对比:检查 Joe 主题和子比主题的功能是否高度相似,是否存在明显的抄袭。 代码对比:对比两个主题的代码,尤其是核心功能部分,看是否有大量相同的代码。 设计对比:检查主题的界面设计、布局和样式是否高度相似。 二、收集证据 如果确认存在侵权行为,你需要收集以下证据: 代码截图:对比两个主题的代码,特别是核心功能部分的代码。 功能演示:通过截图或视频展示两个主题在功能上的相似之处。 设计对比:对比两个主题的界面设计和布局,展示相似之处。 三、联系侵权方 在采取进一步行动之前,可以尝试直接联系侵权方。你可以通过以下方式联系: 发送邮件:找到侵权方的联系方式(通常在主题的官方网站或文档中),发送一封正式的邮件,说明侵权行为,并要求对方停止侵权。 平台申诉:如果侵权主题是在某个平台(如 GitHub、GitLab 等)上发布的,可以在平台上发起申诉。 示例邮件 主题:关于 Joe 主题侵权问题 尊敬的 [侵权方名称]: 您好! 我是 Typecho Joe 主题的开发者 [你的名字]。我注意到您发布的 [子比主题名称] 与我的 Joe 主题存在高度相似之处,这可能构成了侵权行为。 以下是侵权证据: - 功能对比:[附上功能对比的截图或链接] - 代码对比:[附上代码对比的截图或链接] - 设计对比:[附上设计对比的截图或链接] 我要求您立即停止侵权行为,并删除所有与 Joe 主题相似的内容。如果您有任何疑问或需要进一步沟通,请随时与我联系。 谢谢您的配合! [你的名字] [你的联系方式]四、平台申诉 如果侵权方没有回应或拒绝停止侵权行为,你可以在侵权主题发布的平台上发起申诉。以下是一些常见平台的申诉方法: GitHub 申诉 访问 GitHub 的 DMCA(数字千年版权法)页面:GitHub DMCA 页面。 填写申诉表单:提供侵权主题的链接、你的主题链接、侵权证据等信息。 提交申诉:提交表单后,GitHub 会根据你提供的信息进行调查,并采取相应的措施。 GitLab 申诉 访问 GitLab 的版权侵权页面:GitLab 版权侵权页面。 填写申诉表单:提供侵权主题的链接、你的主题链接、侵权证据等信息。 提交申诉:提交表单后,GitLab 会根据你提供的信息进行调查,并采取相应的措施。 五、法律途径 如果侵权行为严重且上述方法都无法解决问题,你可能需要考虑采取法律途径。以下是一些建议: 咨询律师:咨询专业的知识产权律师,了解你的权益和可以采取的法律行动。 发送律师函:通过律师发送正式的律师函,要求侵权方停止侵权行为。 提起诉讼:如果侵权方仍然拒绝停止侵权行为,你可以考虑提起诉讼。 六、社区支持 在开源社区中,维护版权是每个开发者的责任。你可以通过以下方式获得社区支持: 在 GitHub 或 GitLab 上发布问题:在 Joe 主题的仓库中发布问题,说明侵权行为,并寻求社区的支持。 在开源社区论坛中发帖:在开源社区论坛(如 Stack Overflow、V2EX 等)上发帖,说明侵权行为,并寻求社区的支持。 总结 维护版权是每个开发者的责任。如果你发现自己的主题被抄袭或盗版,可以通过以下步骤维护自己的权益: 确认侵权行为。 收集证据。 联系侵权方。 在平台上发起申诉。 考虑采取法律途径。 获得社区支持。 -
 Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: bash复制 git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: bash复制 cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问!
Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: bash复制 git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: bash复制 cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问!