找到
151
篇与
教主
相关的结果
- 第 6 页
-
 JavaScript 的异步编程如何实现? JavaScript 的异步编程如何实现? JavaScript 是单线程语言,但通过异步编程可以实现非阻塞操作,提高程序的性能和响应速度。本文将介绍 JavaScript 异步编程的几种常见方法。 1. 回调函数(Callback) 1.1 基本概念 回调函数是 JavaScript 异步编程的基础,通过将函数作为参数传递给另一个函数,在异步操作完成后执行。 1.2 示例代码 function fetchData(callback) { setTimeout(() => { const data = "Hello, World!"; callback(data); }, 1000); } fetchData((data) => { console.log(data); // 输出:Hello, World! });1.3 优缺点 优点:简单易用。 缺点:容易导致回调地狱(Callback Hell),代码难以维护。 2. Promise 2.1 基本概念 Promise 是 ES6 引入的异步编程解决方案,用于处理异步操作的成功或失败。 2.2 示例代码 function fetchData() { return new Promise((resolve, reject) => { setTimeout(() => { const data = "Hello, World!"; resolve(data); }, 1000); }); } fetchData() .then((data) => { console.log(data); // 输出:Hello, World! }) .catch((error) => { console.error(error); });2.3 优缺点 优点:链式调用,避免回调地狱。 缺点:仍然需要处理 .then 和 .catch。 3. Async/Await 3.1 基本概念 Async/Await 是 ES8 引入的语法糖,基于 Promise,使异步代码看起来像同步代码。 3.2 示例代码 async function fetchData() { return new Promise((resolve) => { setTimeout(() => { const data = "Hello, World!"; resolve(data); }, 1000); }); } async function main() { try { const data = await fetchData(); console.log(data); // 输出:Hello, World! } catch (error) { console.error(error); } } main();3.3 优缺点 优点:代码简洁,易于理解和维护。 缺点:需要支持 ES8 的环境。 4. 事件监听(Event Listener) 4.1 基本概念 通过事件监听实现异步编程,常用于 DOM 操作和 Node.js 的事件驱动编程。 4.2 示例代码 document.getElementById("myButton").addEventListener("click", () => { console.log("Button clicked!"); });4.3 优缺点 优点:适用于事件驱动的场景。 缺点:不适合复杂的异步逻辑。 5. Generator 函数 5.1 基本概念 Generator 函数是 ES6 引入的异步编程解决方案,通过 yield 关键字暂停和恢复函数执行。 5.2 示例代码 function* fetchData() { yield new Promise((resolve) => { setTimeout(() => { resolve("Hello, World!"); }, 1000); }); } const generator = fetchData(); generator.next().value.then((data) => { console.log(data); // 输出:Hello, World! });5.3 优缺点 优点:灵活控制异步流程。 缺点:语法复杂,使用场景有限。 6. 注意事项 错误处理:确保正确处理异步操作中的错误,避免程序崩溃。 性能优化:避免不必要的异步操作,提高程序性能。 兼容性:根据目标环境选择合适的异步编程方法。 了解更多技术内容,请访问:6v6博客
JavaScript 的异步编程如何实现? JavaScript 的异步编程如何实现? JavaScript 是单线程语言,但通过异步编程可以实现非阻塞操作,提高程序的性能和响应速度。本文将介绍 JavaScript 异步编程的几种常见方法。 1. 回调函数(Callback) 1.1 基本概念 回调函数是 JavaScript 异步编程的基础,通过将函数作为参数传递给另一个函数,在异步操作完成后执行。 1.2 示例代码 function fetchData(callback) { setTimeout(() => { const data = "Hello, World!"; callback(data); }, 1000); } fetchData((data) => { console.log(data); // 输出:Hello, World! });1.3 优缺点 优点:简单易用。 缺点:容易导致回调地狱(Callback Hell),代码难以维护。 2. Promise 2.1 基本概念 Promise 是 ES6 引入的异步编程解决方案,用于处理异步操作的成功或失败。 2.2 示例代码 function fetchData() { return new Promise((resolve, reject) => { setTimeout(() => { const data = "Hello, World!"; resolve(data); }, 1000); }); } fetchData() .then((data) => { console.log(data); // 输出:Hello, World! }) .catch((error) => { console.error(error); });2.3 优缺点 优点:链式调用,避免回调地狱。 缺点:仍然需要处理 .then 和 .catch。 3. Async/Await 3.1 基本概念 Async/Await 是 ES8 引入的语法糖,基于 Promise,使异步代码看起来像同步代码。 3.2 示例代码 async function fetchData() { return new Promise((resolve) => { setTimeout(() => { const data = "Hello, World!"; resolve(data); }, 1000); }); } async function main() { try { const data = await fetchData(); console.log(data); // 输出:Hello, World! } catch (error) { console.error(error); } } main();3.3 优缺点 优点:代码简洁,易于理解和维护。 缺点:需要支持 ES8 的环境。 4. 事件监听(Event Listener) 4.1 基本概念 通过事件监听实现异步编程,常用于 DOM 操作和 Node.js 的事件驱动编程。 4.2 示例代码 document.getElementById("myButton").addEventListener("click", () => { console.log("Button clicked!"); });4.3 优缺点 优点:适用于事件驱动的场景。 缺点:不适合复杂的异步逻辑。 5. Generator 函数 5.1 基本概念 Generator 函数是 ES6 引入的异步编程解决方案,通过 yield 关键字暂停和恢复函数执行。 5.2 示例代码 function* fetchData() { yield new Promise((resolve) => { setTimeout(() => { resolve("Hello, World!"); }, 1000); }); } const generator = fetchData(); generator.next().value.then((data) => { console.log(data); // 输出:Hello, World! });5.3 优缺点 优点:灵活控制异步流程。 缺点:语法复杂,使用场景有限。 6. 注意事项 错误处理:确保正确处理异步操作中的错误,避免程序崩溃。 性能优化:避免不必要的异步操作,提高程序性能。 兼容性:根据目标环境选择合适的异步编程方法。 了解更多技术内容,请访问:6v6博客 -
 如何在 VS Code 中调试 Python 代码? 如何在 VS Code 中调试 Python 代码? Visual Studio Code(VS Code)是一款强大的代码编辑器,支持多种编程语言的调试功能。本文将详细介绍如何在 VS Code 中调试 Python 代码。 1. 安装 Python 扩展 打开 VS Code,点击左侧扩展图标(或按 Ctrl + Shift + X)。 搜索 Python,找到由 Microsoft 提供的 Python 扩展。 点击 安装,等待安装完成。 2. 配置调试环境 2.1 创建 launch.json 文件 打开你的 Python 项目。 点击左侧调试图标(或按 Ctrl + Shift + D)。 点击 “创建一个 launch.json 文件”。 选择 Python 作为环境。 选择 Python 文件 作为配置类型。 2.2 launch.json 文件示例 { "version": "0.2.0", "configurations": [ { "name": "Python: 当前文件", "type": "python", "request": "launch", "program": "${file}", "console": "integratedTerminal" } ] }3. 设置断点 打开需要调试的 Python 文件。 在代码行号左侧点击,设置断点(红色圆点)。 断点可以设置在任意你想暂停执行的代码行。 4. 启动调试 点击左侧调试图标。 选择 Python: 当前文件 配置。 点击 绿色播放按钮 启动调试。 程序将在断点处暂停,你可以查看变量值、调用栈等信息。 5. 调试工具栏 继续(F5):继续执行直到下一个断点。 单步跳过(F10):执行当前行,不进入函数内部。 单步进入(F11):进入当前行的函数内部。 单步跳出(Shift + F11):跳出当前函数。 重启(Ctrl + Shift + F5):重新启动调试会话。 停止(Shift + F5):停止调试。 6. 调试控制台 在调试过程中,可以打开调试控制台(Ctrl + )。 在控制台中输入 Python 代码,实时查看变量值或执行命令。 7. 调试配置进阶 7.1 调试特定函数 在 launch.json 中添加 "args": ["arg1", "arg2"],可以传递参数给脚本。 7.2 调试 Django 或 Flask 应用 安装 Django 或 Flask 扩展。 在 launch.json 中添加相应的配置: { "name": "Python: Django", "type": "python", "request": "launch", "program": "${workspaceFolder}/manage.py", "args": ["runserver"], "django": true } 8. 注意事项 Python 环境:确保 VS Code 使用正确的 Python 解释器(点击底部状态栏选择)。 依赖安装:确保项目依赖已安装,避免调试时出现模块导入错误。 调试日志:如果调试失败,查看调试控制台的日志信息,排查问题。 了解更多技术内容,请访问:6v6博客
如何在 VS Code 中调试 Python 代码? 如何在 VS Code 中调试 Python 代码? Visual Studio Code(VS Code)是一款强大的代码编辑器,支持多种编程语言的调试功能。本文将详细介绍如何在 VS Code 中调试 Python 代码。 1. 安装 Python 扩展 打开 VS Code,点击左侧扩展图标(或按 Ctrl + Shift + X)。 搜索 Python,找到由 Microsoft 提供的 Python 扩展。 点击 安装,等待安装完成。 2. 配置调试环境 2.1 创建 launch.json 文件 打开你的 Python 项目。 点击左侧调试图标(或按 Ctrl + Shift + D)。 点击 “创建一个 launch.json 文件”。 选择 Python 作为环境。 选择 Python 文件 作为配置类型。 2.2 launch.json 文件示例 { "version": "0.2.0", "configurations": [ { "name": "Python: 当前文件", "type": "python", "request": "launch", "program": "${file}", "console": "integratedTerminal" } ] }3. 设置断点 打开需要调试的 Python 文件。 在代码行号左侧点击,设置断点(红色圆点)。 断点可以设置在任意你想暂停执行的代码行。 4. 启动调试 点击左侧调试图标。 选择 Python: 当前文件 配置。 点击 绿色播放按钮 启动调试。 程序将在断点处暂停,你可以查看变量值、调用栈等信息。 5. 调试工具栏 继续(F5):继续执行直到下一个断点。 单步跳过(F10):执行当前行,不进入函数内部。 单步进入(F11):进入当前行的函数内部。 单步跳出(Shift + F11):跳出当前函数。 重启(Ctrl + Shift + F5):重新启动调试会话。 停止(Shift + F5):停止调试。 6. 调试控制台 在调试过程中,可以打开调试控制台(Ctrl + )。 在控制台中输入 Python 代码,实时查看变量值或执行命令。 7. 调试配置进阶 7.1 调试特定函数 在 launch.json 中添加 "args": ["arg1", "arg2"],可以传递参数给脚本。 7.2 调试 Django 或 Flask 应用 安装 Django 或 Flask 扩展。 在 launch.json 中添加相应的配置: { "name": "Python: Django", "type": "python", "request": "launch", "program": "${workspaceFolder}/manage.py", "args": ["runserver"], "django": true } 8. 注意事项 Python 环境:确保 VS Code 使用正确的 Python 解释器(点击底部状态栏选择)。 依赖安装:确保项目依赖已安装,避免调试时出现模块导入错误。 调试日志:如果调试失败,查看调试控制台的日志信息,排查问题。 了解更多技术内容,请访问:6v6博客 -
 Git 如何撤销上一次提交? Git 如何撤销上一次提交? 在使用 Git 进行版本控制时,有时我们需要撤销上一次提交。本文将介绍几种常见的撤销提交的方法,帮助你灵活管理代码提交。 1. 撤销上一次提交但保留更改 使用 git reset 运行以下命令: git reset HEAD~1 这将撤销上一次提交,但保留更改在工作目录中。 你可以重新修改文件并提交。 使用 git revert 运行以下命令: git revert HEAD 这将创建一个新的提交,撤销上一次提交的更改。 适用于已经推送到远程仓库的提交。 2. 撤销上一次提交并丢弃更改 使用 git reset --hard 运行以下命令: git reset --hard HEAD~1 这将撤销上一次提交并丢弃所有更改。 注意:此操作不可逆,谨慎使用。 3. 修改上一次提交 使用 git commit --amend 运行以下命令: git commit --amend 这将打开编辑器,允许你修改上一次提交的消息。 如果你有新的更改,可以先添加到暂存区: git add <file> 然后运行 git commit --amend,将新更改合并到上一次提交中。 4. 撤销已经推送到远程仓库的提交 使用 git revert 运行以下命令: git revert HEAD 这将创建一个新的提交,撤销上一次提交的更改。 适用于已经推送到远程仓库的提交。 使用 git push --force(谨慎使用) 首先撤销本地提交: git reset --hard HEAD~1 然后强制推送到远程仓库: git push --force 注意:此操作会覆盖远程仓库的历史记录,谨慎使用。 5. 注意事项 备份数据:在撤销提交前,确保备份重要数据,避免数据丢失。 团队协作:如果提交已经推送到远程仓库,尽量避免使用 git reset --hard 和 git push --force,以免影响团队协作。 测试环境:在正式操作前,可以在测试环境中练习,确保操作正确。 了解更多技术内容,请访问:6v6博客
Git 如何撤销上一次提交? Git 如何撤销上一次提交? 在使用 Git 进行版本控制时,有时我们需要撤销上一次提交。本文将介绍几种常见的撤销提交的方法,帮助你灵活管理代码提交。 1. 撤销上一次提交但保留更改 使用 git reset 运行以下命令: git reset HEAD~1 这将撤销上一次提交,但保留更改在工作目录中。 你可以重新修改文件并提交。 使用 git revert 运行以下命令: git revert HEAD 这将创建一个新的提交,撤销上一次提交的更改。 适用于已经推送到远程仓库的提交。 2. 撤销上一次提交并丢弃更改 使用 git reset --hard 运行以下命令: git reset --hard HEAD~1 这将撤销上一次提交并丢弃所有更改。 注意:此操作不可逆,谨慎使用。 3. 修改上一次提交 使用 git commit --amend 运行以下命令: git commit --amend 这将打开编辑器,允许你修改上一次提交的消息。 如果你有新的更改,可以先添加到暂存区: git add <file> 然后运行 git commit --amend,将新更改合并到上一次提交中。 4. 撤销已经推送到远程仓库的提交 使用 git revert 运行以下命令: git revert HEAD 这将创建一个新的提交,撤销上一次提交的更改。 适用于已经推送到远程仓库的提交。 使用 git push --force(谨慎使用) 首先撤销本地提交: git reset --hard HEAD~1 然后强制推送到远程仓库: git push --force 注意:此操作会覆盖远程仓库的历史记录,谨慎使用。 5. 注意事项 备份数据:在撤销提交前,确保备份重要数据,避免数据丢失。 团队协作:如果提交已经推送到远程仓库,尽量避免使用 git reset --hard 和 git push --force,以免影响团队协作。 测试环境:在正式操作前,可以在测试环境中练习,确保操作正确。 了解更多技术内容,请访问:6v6博客 -
 如何修复 Windows 的启动问题? 如何修复 Windows 的启动问题? Windows 启动问题可能由多种原因引起,如系统文件损坏、引导配置错误、硬件故障等。本文将介绍几种常见的修复方法,帮助你解决 Windows 启动问题。 1. 使用 Windows 恢复环境(WinRE) 1.1 进入 WinRE 重启电脑,在启动时按下 F8 或 Shift + F8(具体按键因电脑品牌而异)。 选择 “疑难解答” > “高级选项” > “启动修复”。 1.2 使用启动修复 选择 “启动修复”,系统会自动检测并修复启动问题。 如果修复成功,重启电脑即可。 2. 修复引导配置数据(BCD) 2.1 使用命令提示符 进入 WinRE,选择 “疑难解答” > “高级选项” > “命令提示符”。 运行以下命令: bootrec /fixmbr bootrec /fixboot bootrec /scanos bootrec /rebuildbcd 重启电脑。 3. 检查系统文件完整性 3.1 使用 SFC 工具 进入 WinRE,选择 “疑难解答” > “高级选项” > “命令提示符”。 运行以下命令: sfc /scannow 等待扫描和修复完成,重启电脑。 3.2 使用 DISM 工具 在命令提示符中运行以下命令: DISM /Online /Cleanup-Image /RestoreHealth 等待修复完成,重启电脑。 4. 恢复系统还原点 4.1 使用系统还原 进入 WinRE,选择 “疑难解答” > “高级选项” > “系统还原”。 选择一个还原点,按照提示完成还原。 重启电脑。 5. 重新安装 Windows 5.1 使用安装介质 准备一个 Windows 安装介质(U 盘或光盘)。 从安装介质启动电脑,选择 “修复计算机”。 选择 “疑难解答” > “重置此电脑”。 选择 “保留我的文件” 或 “删除所有内容”,按照提示完成重置。 6. 检查硬件问题 6.1 检查硬盘 使用硬盘检测工具(如 CrystalDiskInfo)检查硬盘健康状况。 如果硬盘有问题,考虑更换硬盘。 6.2 检查内存 使用内存检测工具(如 Windows 内存诊断工具)检查内存问题。 如果内存有问题,考虑更换内存条。 7. 注意事项 备份数据:修复启动问题前备份重要数据,避免数据丢失。 使用正版系统:确保使用正版 Windows 系统,避免因盗版系统导致的启动问题。 定期维护:定期检查系统文件和硬件状态,预防启动问题。 了解更多技术内容,请访问:6v6博客
如何修复 Windows 的启动问题? 如何修复 Windows 的启动问题? Windows 启动问题可能由多种原因引起,如系统文件损坏、引导配置错误、硬件故障等。本文将介绍几种常见的修复方法,帮助你解决 Windows 启动问题。 1. 使用 Windows 恢复环境(WinRE) 1.1 进入 WinRE 重启电脑,在启动时按下 F8 或 Shift + F8(具体按键因电脑品牌而异)。 选择 “疑难解答” > “高级选项” > “启动修复”。 1.2 使用启动修复 选择 “启动修复”,系统会自动检测并修复启动问题。 如果修复成功,重启电脑即可。 2. 修复引导配置数据(BCD) 2.1 使用命令提示符 进入 WinRE,选择 “疑难解答” > “高级选项” > “命令提示符”。 运行以下命令: bootrec /fixmbr bootrec /fixboot bootrec /scanos bootrec /rebuildbcd 重启电脑。 3. 检查系统文件完整性 3.1 使用 SFC 工具 进入 WinRE,选择 “疑难解答” > “高级选项” > “命令提示符”。 运行以下命令: sfc /scannow 等待扫描和修复完成,重启电脑。 3.2 使用 DISM 工具 在命令提示符中运行以下命令: DISM /Online /Cleanup-Image /RestoreHealth 等待修复完成,重启电脑。 4. 恢复系统还原点 4.1 使用系统还原 进入 WinRE,选择 “疑难解答” > “高级选项” > “系统还原”。 选择一个还原点,按照提示完成还原。 重启电脑。 5. 重新安装 Windows 5.1 使用安装介质 准备一个 Windows 安装介质(U 盘或光盘)。 从安装介质启动电脑,选择 “修复计算机”。 选择 “疑难解答” > “重置此电脑”。 选择 “保留我的文件” 或 “删除所有内容”,按照提示完成重置。 6. 检查硬件问题 6.1 检查硬盘 使用硬盘检测工具(如 CrystalDiskInfo)检查硬盘健康状况。 如果硬盘有问题,考虑更换硬盘。 6.2 检查内存 使用内存检测工具(如 Windows 内存诊断工具)检查内存问题。 如果内存有问题,考虑更换内存条。 7. 注意事项 备份数据:修复启动问题前备份重要数据,避免数据丢失。 使用正版系统:确保使用正版 Windows 系统,避免因盗版系统导致的启动问题。 定期维护:定期检查系统文件和硬件状态,预防启动问题。 了解更多技术内容,请访问:6v6博客 -
 如何在 Linux 上安装 Nvidia 显卡驱动? 如何在 Linux 上安装 Nvidia 显卡驱动? 在 Linux 系统上安装 Nvidia 显卡驱动可能会有些复杂,但通过正确的步骤,你可以轻松完成安装。本文将详细介绍如何在 Linux 上安装 Nvidia 显卡驱动。 1. 准备工作 1.1 检查显卡型号 在终端中运行以下命令,查看显卡型号: lspci | grep -i nvidia1.2 禁用 Nouveau 驱动 Nouveau 是 Linux 默认的开源 Nvidia 驱动,需要禁用以避免冲突。 创建配置文件: sudo nano /etc/modprobe.d/blacklist-nouveau.conf 添加以下内容: blacklist nouveau options nouveau modeset=0 更新 initramfs: sudo update-initramfs -u 重启系统: sudo reboot 2. 安装 Nvidia 驱动 2.1 使用包管理器安装(推荐) 更新系统包列表: sudo apt update 查找可用的 Nvidia 驱动版本: ubuntu-drivers devices 安装推荐的驱动版本: sudo apt install nvidia-driver-<version>例如: sudo apt install nvidia-driver-510 2.2 手动安装驱动 从 Nvidia 官网 下载适合的驱动。 下载完成后,赋予执行权限: chmod +x NVIDIA-Linux-x86_64-<version>.run 停止图形界面: sudo systemctl stop gdm 运行安装程序: sudo ./NVIDIA-Linux-x86_64-<version>.run 按照提示完成安装。 3. 验证安装 3.1 检查驱动状态 运行以下命令,查看驱动是否安装成功: nvidia-smi3.2 重启系统 安装完成后,重启系统以应用更改: sudo reboot4. 常见问题与解决方案 4.1 驱动安装失败 原因:可能与 Nouveau 驱动冲突。 解决方案:确保 Nouveau 驱动已禁用,并重新安装 Nvidia 驱动。 4.2 图形界面无法启动 原因:驱动安装不正确或配置错误。 解决方案:尝试重新安装驱动,或使用恢复模式修复系统。 5. 注意事项 备份数据:安装驱动前备份重要数据,避免意外丢失。 选择正确版本:确保下载的驱动版本与显卡型号和 Linux 内核版本兼容。 更新系统:安装驱动前更新系统,确保所有依赖包已安装。 了解更多技术内容,请访问:6v6博客
如何在 Linux 上安装 Nvidia 显卡驱动? 如何在 Linux 上安装 Nvidia 显卡驱动? 在 Linux 系统上安装 Nvidia 显卡驱动可能会有些复杂,但通过正确的步骤,你可以轻松完成安装。本文将详细介绍如何在 Linux 上安装 Nvidia 显卡驱动。 1. 准备工作 1.1 检查显卡型号 在终端中运行以下命令,查看显卡型号: lspci | grep -i nvidia1.2 禁用 Nouveau 驱动 Nouveau 是 Linux 默认的开源 Nvidia 驱动,需要禁用以避免冲突。 创建配置文件: sudo nano /etc/modprobe.d/blacklist-nouveau.conf 添加以下内容: blacklist nouveau options nouveau modeset=0 更新 initramfs: sudo update-initramfs -u 重启系统: sudo reboot 2. 安装 Nvidia 驱动 2.1 使用包管理器安装(推荐) 更新系统包列表: sudo apt update 查找可用的 Nvidia 驱动版本: ubuntu-drivers devices 安装推荐的驱动版本: sudo apt install nvidia-driver-<version>例如: sudo apt install nvidia-driver-510 2.2 手动安装驱动 从 Nvidia 官网 下载适合的驱动。 下载完成后,赋予执行权限: chmod +x NVIDIA-Linux-x86_64-<version>.run 停止图形界面: sudo systemctl stop gdm 运行安装程序: sudo ./NVIDIA-Linux-x86_64-<version>.run 按照提示完成安装。 3. 验证安装 3.1 检查驱动状态 运行以下命令,查看驱动是否安装成功: nvidia-smi3.2 重启系统 安装完成后,重启系统以应用更改: sudo reboot4. 常见问题与解决方案 4.1 驱动安装失败 原因:可能与 Nouveau 驱动冲突。 解决方案:确保 Nouveau 驱动已禁用,并重新安装 Nvidia 驱动。 4.2 图形界面无法启动 原因:驱动安装不正确或配置错误。 解决方案:尝试重新安装驱动,或使用恢复模式修复系统。 5. 注意事项 备份数据:安装驱动前备份重要数据,避免意外丢失。 选择正确版本:确保下载的驱动版本与显卡型号和 Linux 内核版本兼容。 更新系统:安装驱动前更新系统,确保所有依赖包已安装。 了解更多技术内容,请访问:6v6博客 -
 如何批量转换 PDF 文件为 Word? 如何批量转换 PDF 文件为 Word? 在日常工作和学习中,我们经常需要将 PDF 文件转换为 Word 格式以便编辑。本文将介绍几种批量转换 PDF 文件为 Word 的方法,帮助你高效完成任务。 1. 使用 Adobe Acrobat DC 步骤 打开 Adobe Acrobat DC。 点击 “工具” > “导出 PDF”。 选择 “Microsoft Word” > “Word 文档”。 点击 “导出”,选择保存位置。 对于批量转换: 点击 “文件” > “创建” > “将多个文件合并为单个 PDF”。 合并后,按照上述步骤导出为 Word。 优点 转换质量高,保留原始格式。 支持批量处理。 缺点 Adobe Acrobat DC 是付费软件。 2. 使用在线工具 推荐工具 Smallpdf:https://smallpdf.com ILovePDF:https://www.ilovepdf.com PDF to Word:https://www.pdftoword.com 步骤 访问上述任意一个在线工具网站。 上传需要转换的 PDF 文件。 选择 “转换为 Word” 选项。 点击 “转换”,等待转换完成。 下载转换后的 Word 文件。 优点 无需安装软件,使用方便。 部分工具支持批量转换。 缺点 文件大小和数量可能有限制。 需要稳定的网络连接。 3. 使用第三方软件 推荐软件 Wondershare PDFelement:https://pdf.wondershare.com Nitro Pro:https://www.gonitro.com Foxit PhantomPDF:https://www.foxitsoftware.com 步骤 下载并安装推荐的软件。 打开软件,导入需要转换的 PDF 文件。 选择 “转换为 Word” 选项。 设置输出格式和保存位置。 点击 “转换”,等待转换完成。 优点 支持批量转换。 转换质量高,功能丰富。 缺点 部分软件需要付费。 4. 使用 Python 脚本 步骤 安装 Python 库 pdf2docx: pip install pdf2docx 编写 Python 脚本: from pdf2docx import Converter pdf_files = ["file1.pdf", "file2.pdf", "file3.pdf"] for pdf_file in pdf_files: docx_file = pdf_file.replace(".pdf", ".docx") cv = Converter(pdf_file) cv.convert(docx_file) cv.close() 运行脚本,批量转换 PDF 文件为 Word。 优点 自动化处理,适合技术用户。 免费且灵活。 缺点 需要一定的编程知识。 注意事项 文件备份:转换前备份原始 PDF 文件,避免数据丢失。 格式检查:转换后检查 Word 文件的格式,确保无误。 版权问题:确保转换的文件不侵犯版权。 了解更多技术内容,请访问:6v6博客
如何批量转换 PDF 文件为 Word? 如何批量转换 PDF 文件为 Word? 在日常工作和学习中,我们经常需要将 PDF 文件转换为 Word 格式以便编辑。本文将介绍几种批量转换 PDF 文件为 Word 的方法,帮助你高效完成任务。 1. 使用 Adobe Acrobat DC 步骤 打开 Adobe Acrobat DC。 点击 “工具” > “导出 PDF”。 选择 “Microsoft Word” > “Word 文档”。 点击 “导出”,选择保存位置。 对于批量转换: 点击 “文件” > “创建” > “将多个文件合并为单个 PDF”。 合并后,按照上述步骤导出为 Word。 优点 转换质量高,保留原始格式。 支持批量处理。 缺点 Adobe Acrobat DC 是付费软件。 2. 使用在线工具 推荐工具 Smallpdf:https://smallpdf.com ILovePDF:https://www.ilovepdf.com PDF to Word:https://www.pdftoword.com 步骤 访问上述任意一个在线工具网站。 上传需要转换的 PDF 文件。 选择 “转换为 Word” 选项。 点击 “转换”,等待转换完成。 下载转换后的 Word 文件。 优点 无需安装软件,使用方便。 部分工具支持批量转换。 缺点 文件大小和数量可能有限制。 需要稳定的网络连接。 3. 使用第三方软件 推荐软件 Wondershare PDFelement:https://pdf.wondershare.com Nitro Pro:https://www.gonitro.com Foxit PhantomPDF:https://www.foxitsoftware.com 步骤 下载并安装推荐的软件。 打开软件,导入需要转换的 PDF 文件。 选择 “转换为 Word” 选项。 设置输出格式和保存位置。 点击 “转换”,等待转换完成。 优点 支持批量转换。 转换质量高,功能丰富。 缺点 部分软件需要付费。 4. 使用 Python 脚本 步骤 安装 Python 库 pdf2docx: pip install pdf2docx 编写 Python 脚本: from pdf2docx import Converter pdf_files = ["file1.pdf", "file2.pdf", "file3.pdf"] for pdf_file in pdf_files: docx_file = pdf_file.replace(".pdf", ".docx") cv = Converter(pdf_file) cv.convert(docx_file) cv.close() 运行脚本,批量转换 PDF 文件为 Word。 优点 自动化处理,适合技术用户。 免费且灵活。 缺点 需要一定的编程知识。 注意事项 文件备份:转换前备份原始 PDF 文件,避免数据丢失。 格式检查:转换后检查 Word 文件的格式,确保无误。 版权问题:确保转换的文件不侵犯版权。 了解更多技术内容,请访问:6v6博客 -
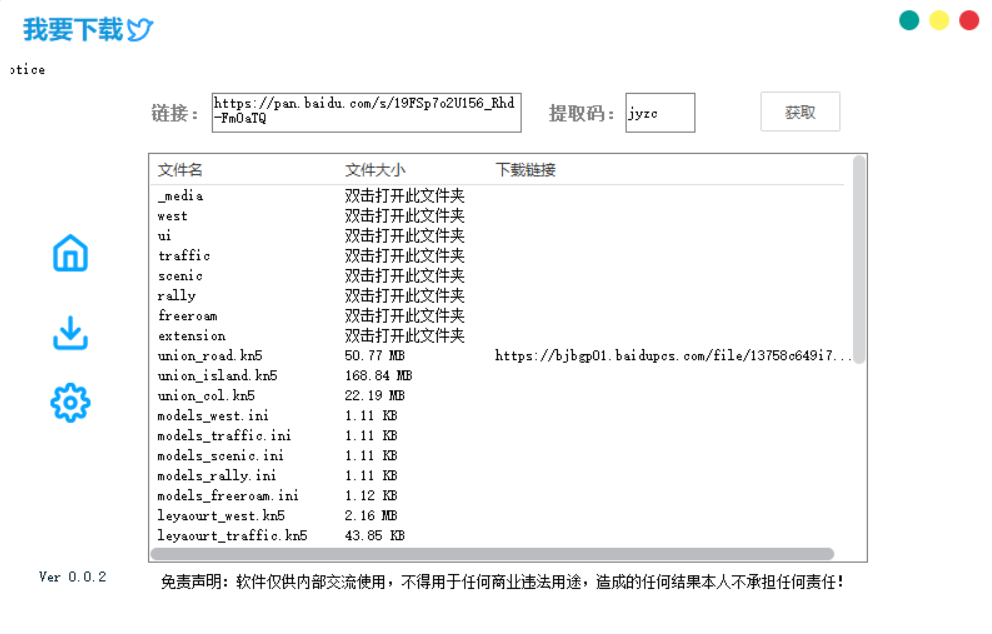
 最新百度网盘不限速下载神器:下载速度与宽带同速! 最新百度网盘不限速下载神器:下载速度与宽带同速! 你是否厌倦了百度网盘的限速下载?这款最新的百度网盘不限速下载神器,可以直接右键解析下载,免去解析+外部下载的烦恼,让你的下载速度与宽带同速! 6v6博客百度网盘解析图片 工具特点 不限速下载:突破百度网盘限速,下载速度与宽带同速。 一键解析:支持右键直接解析下载链接,操作简单。 无需外部下载器:免去使用外部下载器的麻烦,直接在浏览器中完成下载。 安全可靠:经过严格测试,确保无病毒、无广告。 使用说明 下载工具:通过提供的下载链接获取工具。 安装工具:按照提示完成安装。 解析下载: 打开百度网盘,找到需要下载的文件。 右键点击文件,选择“解析下载”。 开始下载:工具会自动解析并启动下载,享受全速下载体验。 下载地址 夸克网盘:https://pan.quark.cn/s/6701ce176c37 百度网盘:https://pan.baidu.com/s/1lQ7UN_a2cwyuV-Rb80hxxw?pwd=32iq 注意事项 合法使用:请确保下载内容符合法律法规,避免侵权行为。 网络环境:下载速度受网络环境影响,建议在稳定的网络环境下使用。 工具更新:定期检查工具更新,确保使用最新版本。 了解更多技术内容,请访问:6v6博客
最新百度网盘不限速下载神器:下载速度与宽带同速! 最新百度网盘不限速下载神器:下载速度与宽带同速! 你是否厌倦了百度网盘的限速下载?这款最新的百度网盘不限速下载神器,可以直接右键解析下载,免去解析+外部下载的烦恼,让你的下载速度与宽带同速! 6v6博客百度网盘解析图片 工具特点 不限速下载:突破百度网盘限速,下载速度与宽带同速。 一键解析:支持右键直接解析下载链接,操作简单。 无需外部下载器:免去使用外部下载器的麻烦,直接在浏览器中完成下载。 安全可靠:经过严格测试,确保无病毒、无广告。 使用说明 下载工具:通过提供的下载链接获取工具。 安装工具:按照提示完成安装。 解析下载: 打开百度网盘,找到需要下载的文件。 右键点击文件,选择“解析下载”。 开始下载:工具会自动解析并启动下载,享受全速下载体验。 下载地址 夸克网盘:https://pan.quark.cn/s/6701ce176c37 百度网盘:https://pan.baidu.com/s/1lQ7UN_a2cwyuV-Rb80hxxw?pwd=32iq 注意事项 合法使用:请确保下载内容符合法律法规,避免侵权行为。 网络环境:下载速度受网络环境影响,建议在稳定的网络环境下使用。 工具更新:定期检查工具更新,确保使用最新版本。 了解更多技术内容,请访问:6v6博客 -
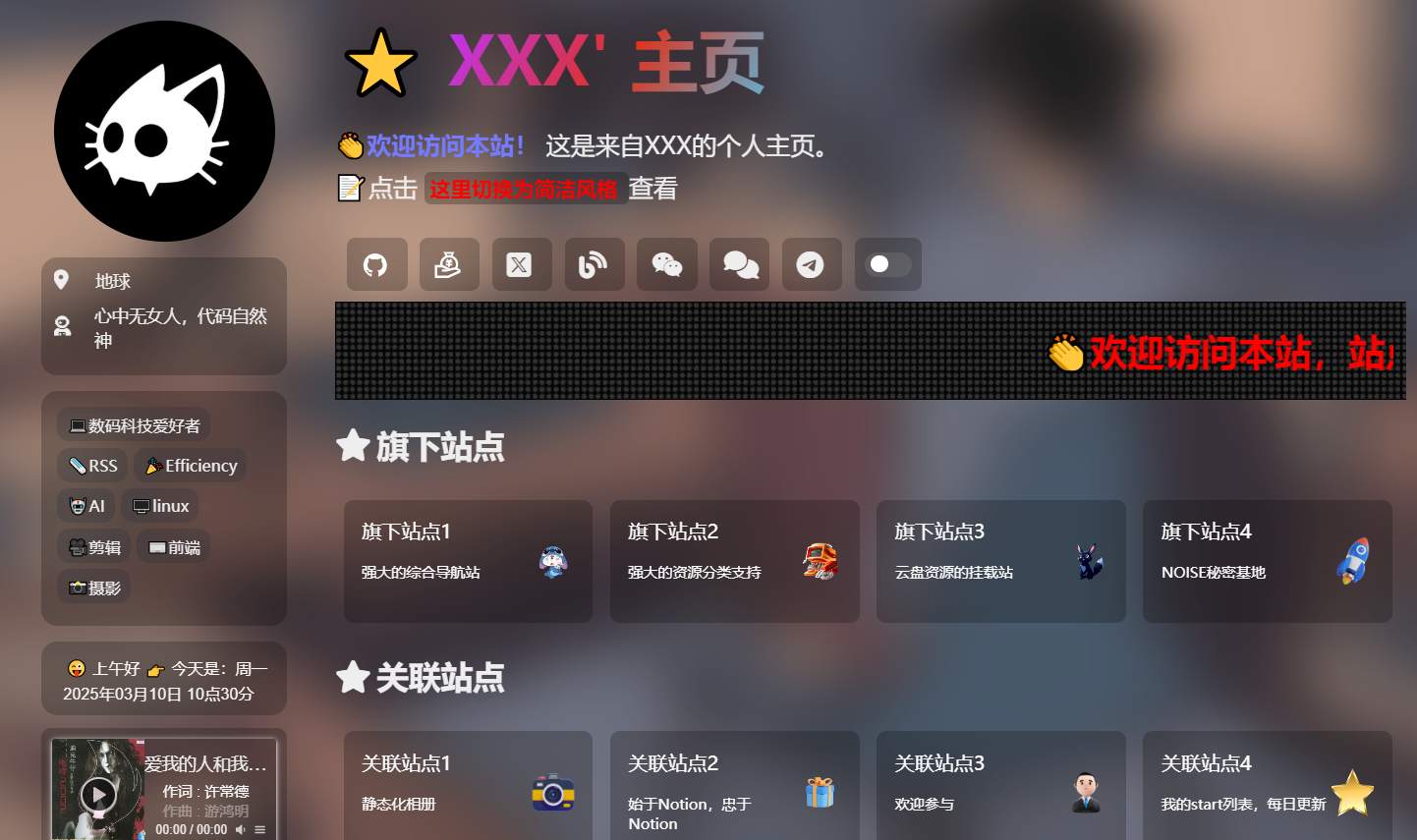
 吊打全网所有精美导航页引导页HTML源码 吊打全网所有精美导航页引导页HTML源码 这款精美的导航页引导页HTML源码,自适应手机和电脑,无需后台,上传到网站根目录即可使用。首页内容在 index.html 中修改,支持双页切换,搭建简单,附带详细修改教程。 6v6精美导航页图片 6v6精美导航页图片 源码特点 自适应设计:完美适配手机和电脑端,用户体验极佳。 无后台依赖:纯静态页面,无需数据库或后台支持。 双页切换:支持双页切换功能,灵活展示内容。 搭建简单:上传到网站根目录即可使用,无需复杂配置。 附带教程:提供详细修改教程,轻松定制页面内容。 使用说明 下载源码:通过提供的下载链接获取源码文件。 修改内容: 打开 index.html 文件,根据需要修改页面内容。 支持双页切换功能,可根据需求调整。 上传网站:将修改后的文件上传到网站根目录。 访问页面:通过域名访问导航页,查看效果。 下载地址 百度网盘:https://pan.baidu.com/s/1Mv_CHkHVnoMJ7CW9GDI4gA?pwd=75e5 注意事项 备份原文件:修改前建议备份原文件,避免误操作。 浏览器兼容性:测试主流浏览器(如 Chrome、Firefox、Edge)的兼容性。 SEO优化:根据需要添加 Meta 标签,优化搜索引擎收录。 了解更多技术内容,请访问:6v6博客
吊打全网所有精美导航页引导页HTML源码 吊打全网所有精美导航页引导页HTML源码 这款精美的导航页引导页HTML源码,自适应手机和电脑,无需后台,上传到网站根目录即可使用。首页内容在 index.html 中修改,支持双页切换,搭建简单,附带详细修改教程。 6v6精美导航页图片 6v6精美导航页图片 源码特点 自适应设计:完美适配手机和电脑端,用户体验极佳。 无后台依赖:纯静态页面,无需数据库或后台支持。 双页切换:支持双页切换功能,灵活展示内容。 搭建简单:上传到网站根目录即可使用,无需复杂配置。 附带教程:提供详细修改教程,轻松定制页面内容。 使用说明 下载源码:通过提供的下载链接获取源码文件。 修改内容: 打开 index.html 文件,根据需要修改页面内容。 支持双页切换功能,可根据需求调整。 上传网站:将修改后的文件上传到网站根目录。 访问页面:通过域名访问导航页,查看效果。 下载地址 百度网盘:https://pan.baidu.com/s/1Mv_CHkHVnoMJ7CW9GDI4gA?pwd=75e5 注意事项 备份原文件:修改前建议备份原文件,避免误操作。 浏览器兼容性:测试主流浏览器(如 Chrome、Firefox、Edge)的兼容性。 SEO优化:根据需要添加 Meta 标签,优化搜索引擎收录。 了解更多技术内容,请访问:6v6博客